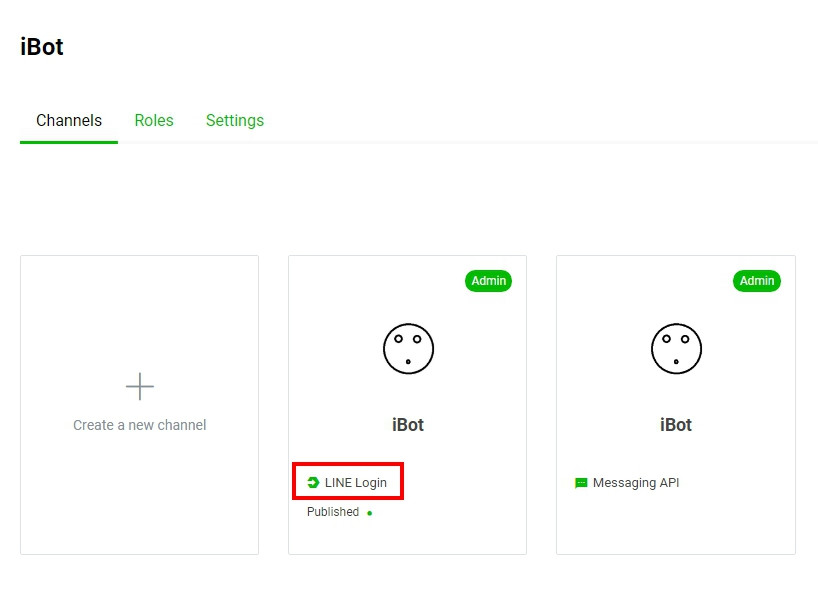
今天要介紹的是 LINE 的 LIFF 應用,全名是 「LINE Front-end Framework」,這是一個 Web App 框架,可以讓 Line Bot 開啟 Web 視窗,方便開發者可以將一些不適合用對話訊息製作的 UI/UX 用網頁呈現。
https://developers.line.biz/zh-hant

詳細說明可以參考 /liff/getting-started。



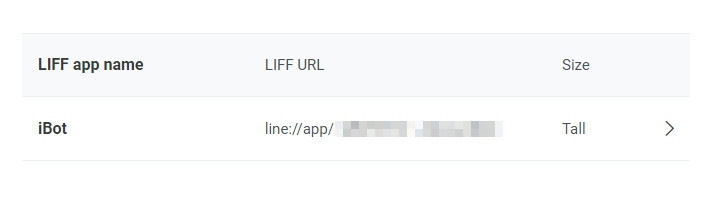
其中 LIFF URL 是由 line://app/ 加上 LIFF_ID 組成,連結可以讓 Line Bot 開啟 LIFF 視窗,LIFF_ID 會用在程式初始化的地方。
@page
@model iBotTest.LIFFModel
@{
Layout = null;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iBot</title>
<link rel="stylesheet" href="@Href("~/liff.css")">
</head>
<body>
<div>
<div id="h"></div>
</div>
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script src="@Href("~/liff.js")"></script>
</body>
</html>
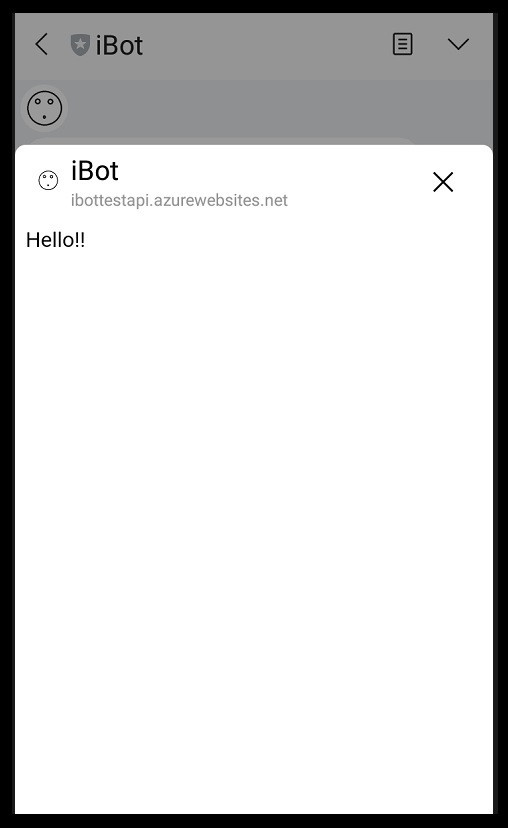
成功後會在畫面上顯示 Hello!!。
function initializeLiff(myLiffId) {
liff
.init({
liffId: myLiffId
})
.then(() => {
initializeApp();
})
.catch((err) => {
alert('啟動失敗。');
});
}
function initializeApp() {
var h = document.getElementById('result');
h.innerHTML = 'Hello!!';
}
//使用 LIFF_ID 初始化 LIFF 應用
initializeLiff('123456789-OXOXOXOXOX');
var buttonComponent = new ButtonComponent
{
Style = ButtonStyle.Primary,
Action = new UriTemplateAction(
"LIFF", "line://app/123456789-OXOXOXOXOX")
};
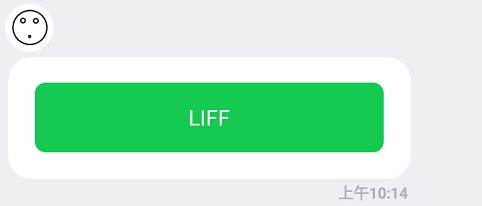
var flexMessage = new FlexMessage("LIFF")
{
Contents = new BubbleContainer
{
Body = new BoxComponent
{
Layout = BoxLayout.Vertical,
Contents = new List<IFlexComponent>
{
buttonComponent
}
}
}
};
await _messagingClient.ReplyMessageAsync(ev.ReplyToken,
new List<ISendMessage> { flexMessage });
詳細說明可以參考此 連結。

點擊按鈕後開啟 LIFF 視窗。

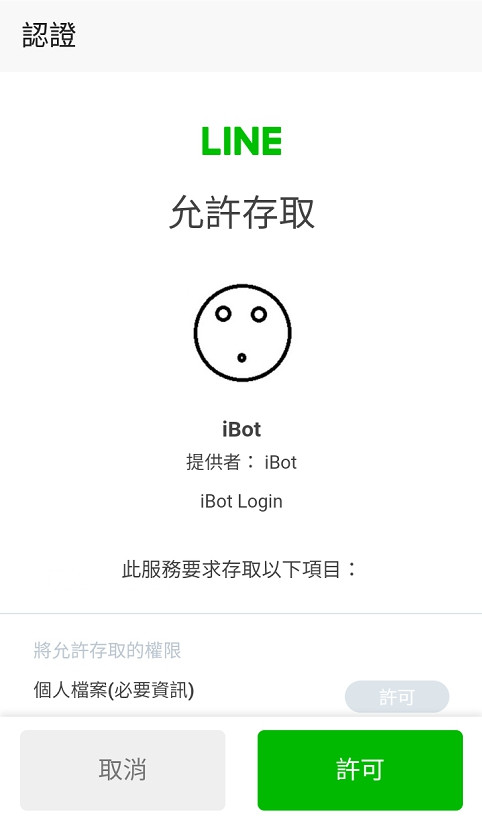
第一次開啟需要授權認證,同意後下次就不會再出現。

LIFF 還有很多 API 可以使用,有興趣的朋友可以參考 LIFF v2 API reference。
後端程式可以透過 accessToken 取得使用者資訊,但在使用 Token 之前應該要先確認此 Token 是由我們的應用發出的,不應該使用未認證過的 Token。
# 前端部分
使用 liff.getAccessToken() 取得 Token 傳到後端。
<div>
<div id="result"></div>
</div>
function initializeApp() {
var data = {
accessToken: liff.getAccessToken()
};
fetch('https://ibottestapi.azurewebsites.net/api/liff/verify', {
body: JSON.stringify(data),
headers: {
'content-type': 'application/json'
},
method: 'POST'
}).then(response => {
return response.json();
}).then(data => {
var result = document.getElementById('result');
result.innerHTML +=
'scope:' + data.scope + '<br>' +
'client_id:' + data.client_id + '<br>' +
'expires_in:' + data.expires_in + '<br>';
});
}
# 後端部分
收到 Token 後使用 API 驗證 Token 的正確性。
GET https://api.line.me/oauth2/v2.1/verify
public class LIFF
{
public string accessToken { get; set; }
}
[HttpPost("verify")]
public async Task<string> Verify([FromBody]LIFF model)
{
using (var httpClient = new HttpClient())
{
return await httpClient.GetStringAsync(
$"https://api.line.me/oauth2/v2.1/verify?access_token={model.accessToken}");
}
}
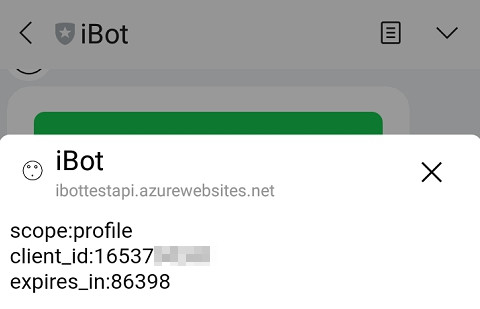
# 結果
驗證成功會回傳 scope、client_id、expires_in。

比對 client_id 和 Channel ID 就可以知道 Token 是不是由我們發出的。

詳細說明可以參考 #verify-access-token。
下一篇要介紹 LINE Beacon,今天就到這裡,感謝大家觀看。
終於突破二十大關了 ╰( ̄▽ ̄)╭

這一行<script src="@Href("~/liff.js")">
跟line那邊的範例不同喔!! 有什麼特別之處
我將 JS 寫在另一個檔案
這段程式是將 JS 引用進來
JS 和 HTML 寫在一起的話就不用
謝謝